Diferentes formas de identificar elementos usando xpaths
A continuación se muestran algunas formas para localizar elementos relativos usando xpaths,
- Usando "//": Selecciona el nodo actual, es la forma mas común para identificar elementos relativos, buscará una cadena de elementos, ejemplo:
- Usando [valor]: Define la posición en la que se encuentra ubicando el nodo dentro del HTML, ejemplo:
--> En el caso A el div se encuentra en la posición 5, div[5]
--> En el caso B el div se encuentra en la posición 3, div[3]
--> En el caso C el span se encuentra en la posición 2, span[2]
- Usando "@Atributo": Identifica un nodo siempre y cuando el atributo sea igual, ejemplo:
En el ejemplo del tag //input podemos localizar diferentes atributos como: id, class, size, maxlength, name, autocompitalize, spellcheck y type.
- Usando "not contains": Busca el texto parcial o total que no este dentro de un atributo del nodo, ejemplo:
Nota: No existe el texto "textoNoContenido" por ello esta visible
- Usando "or y and": Mediante estas condiciones podremos combinar valores de dos atributos, ejemplo:
and:
or:
- Usando "< ó >": Sirve para hacer validaciones sobre valores de los atributos, ejemplo:
Se cumple la condición:
No se cumple la condición:
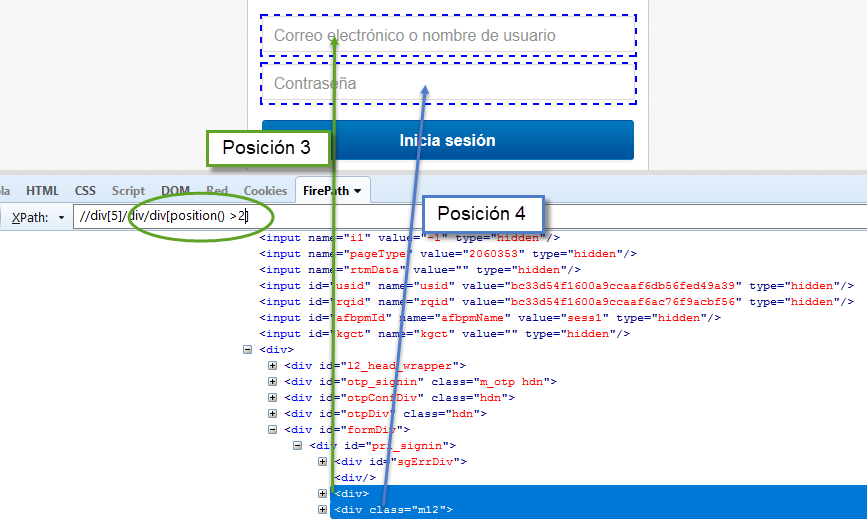
- Usando "position()": Mediante esta función localizaremos los nodos que cumplan con dicha condición, ejemplo
La posición debe ser mayor a 2 (en la condición del xpath), por ello muestra la posición 3 y 4:
- Usando "start-with": Esta función compara el comienzo del texto de un atributo (parcial), normalmente es usada cuando los valores de los atributos son dinámicos, ejemplo:
Quizás te pueda interesa

















Comentarios
Publicar un comentario